主题设置
3.3.0起, 插件加入主题设置功能, 可以在查询结果中显示指定的 Logo, 下面简单介绍一下使用

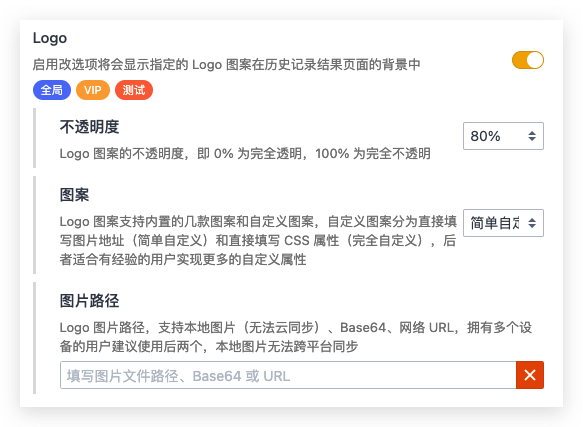
设置项如下, 其中透明度很好理解, 主要说说 Logo 类型

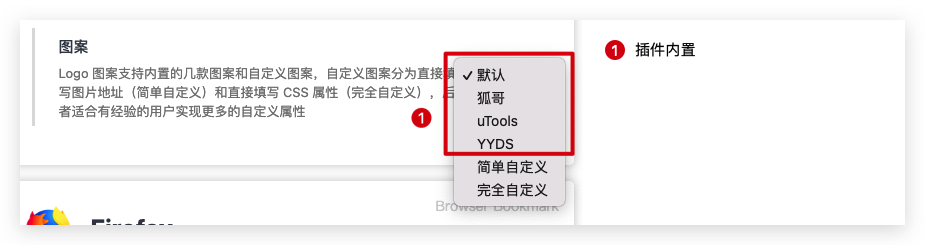
Logo 类型分为三类

- 插件内置
这个好理解, 就是我预设了几个图片在插件里面, 可以直接设置使用, 这个可能会随一些时间节气等作出更改, 应个节之类
- 图片路径 (简单自定义)

直接填图片地址即可, 支持如下格式
- 本地路径
顾名思义, 就是直接填写图片在本地电脑里的地址, 如C:\xxx.jpg, 但这个路径无法被 uTools 云同步, 如果你有多个设备的话, 就无法在其他设备上看到设置的 Logo
- Base64
填写图片转换的 Base64 字符串, 形如data:image/png;base64,xxxx, 很长的一个字符串, 在 uTools 中有很多编码插件可以做这个转换, 这个数据将会随着 uTools 的云同步共享到各个设备上, 但如果图片太大的话, 容易导致 uTools 数据同步慢
- URL
填写网络图片的地址, 可以将 Logo 图片上传到自己的或公共的图床, 将图床链接设置到这里, 即可以使用, 但这仅限于有网的环境, 如果网络较差, 则会导致图片显示慢或失败
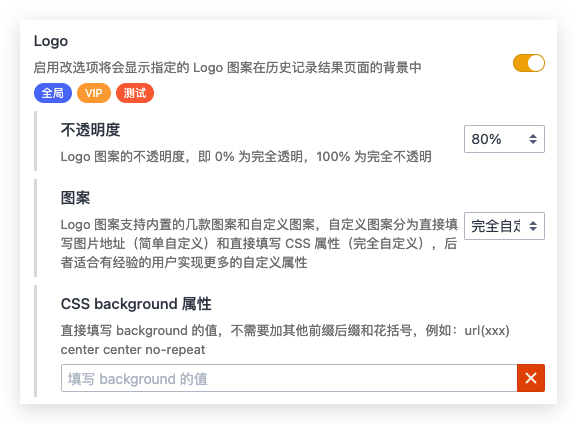
- CSS 设置 (完全自定义)
这需要有一定的 CSS 使用经验, 但提供了非常大的自由度

Logo 被放在这样的一个div里面
<div
class="background-image"
style="width: 100%;height: 100%;background: ${css};opacity: ${opacity};pointer-events: none"
/>
其中设置里填写的 background 属性就是上面这个 div 的 css 变量, 通过设置这个属性可以做到很多额外的自定义效果
上面的简单自定义模式, 即是在 css 变量里生成了url(xxx) center center no-repeat这样的内容
关于 background 属性的详细设置, 可以在这里找到: background - CSS(层叠样式表) | MDN
需要注意的是不要再加上background:这样的前缀了
偷偷说一下, 如果要改动 background 以外的属性, 可以加一个;然后继续写, 这就是 CSS 注入吧, 23333